
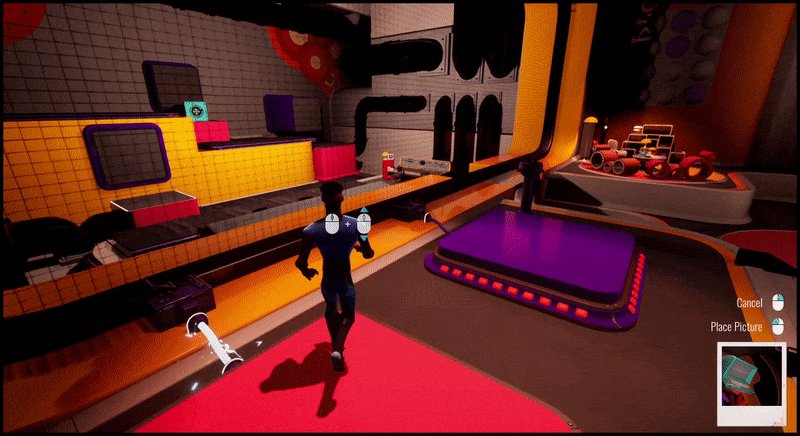
In Shutter you play as Keith, a new employee that has arrived at the mysterious research center L.I.E. (Learn, Investigate and Exploit). Explore and solve puzzles with a camera that modifies objects using perspective. All in a space-age inspired setting.
Shutter is a year end project made at Artfx.
The school of Audio Workshop made the excellent Sound Design of our game.
I worked mainly on Game Design, Level Design by making the second part of the game and also on the Game UX and the UI Design of the Game.
You can play Shutter by downlad it on itch.io ! Click here.

! I suggest that you read the following text after you played the game !
How the game was made
We were 9 members working on the projects with some people helping for vfx and props for example and also music was made by MAAV and sound design by students of the school Audio Workshop.
So 9 members in the Scoop team, 1 technical artist/producer, 1 programmer, 5 artist and 2 Game designer.
First things first, here the 2 main loops of the game you may have noticed :
Game Loop

Core Loop

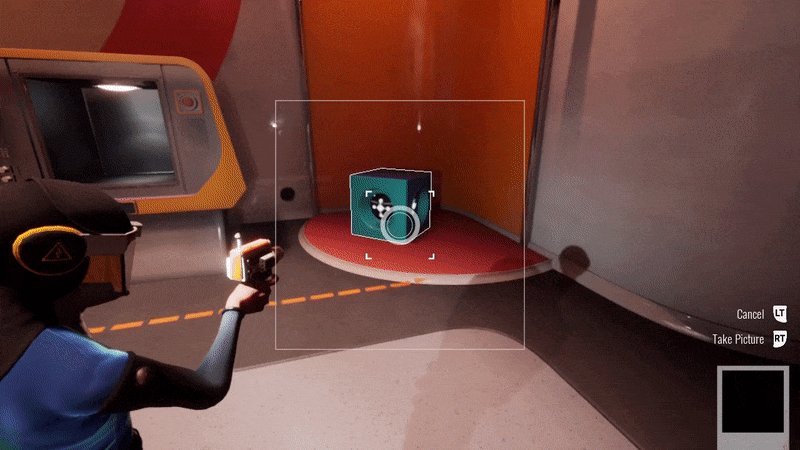
Our challenge was to make a game similar to the game Superliminal made by Pillow castle by using their main mechanic and change the first person camera to a third person camera.
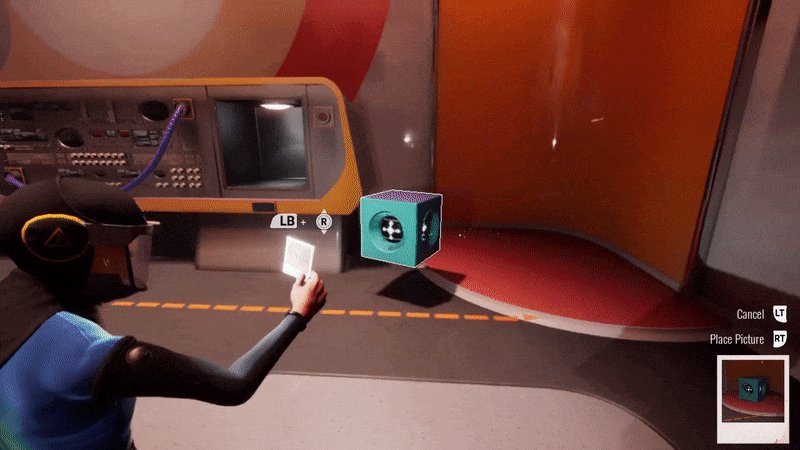
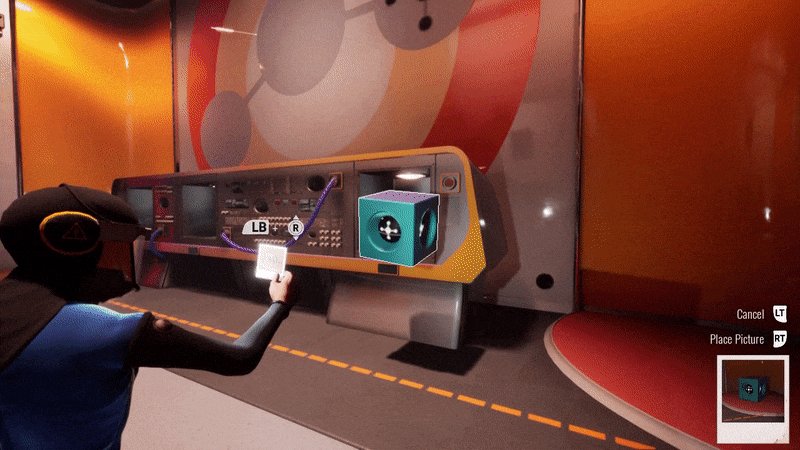
Then we just add our own touchs to the gameplay, with the other mechanics but mostly by adding this camera/polaroid that was also linked to the story.
All mixed together give our game Shutter.
My work on Shutter
At the beginning, due to my interest to UX, teachers wanted that I do Game UX for the 4 end projects of the year.
I ask to be also an assistant game design for the Scoop team.
I made bugs tracking doc for every projects. I did feedbacks and signs list doc, personnas and also help for UI design for 3 of the 4 projects.
At the same time I was also doing my job of assistant game designer, by doing GDD and designing a part of the game Shutter with my co-worker Game designer.
After the phase of the pre-production, it was decided that a join the team scoop fully in Game Design and not only as assistant, I keep also part of job of UX/UI for The Hunt.
The producer gives us, the other Game Designer and I tasks.
To sum up, I was in charge of UI Menu Design and programming, HUD Design, Game design in general, Level Design in some part of Shutter.
At first, since I already work on the UI during the phase of the pre-production, I worked on a new mechanic and applied it on my Level Design.
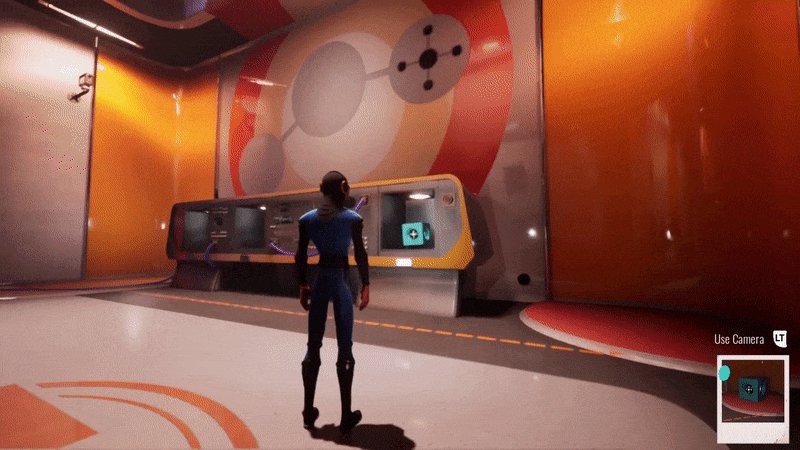
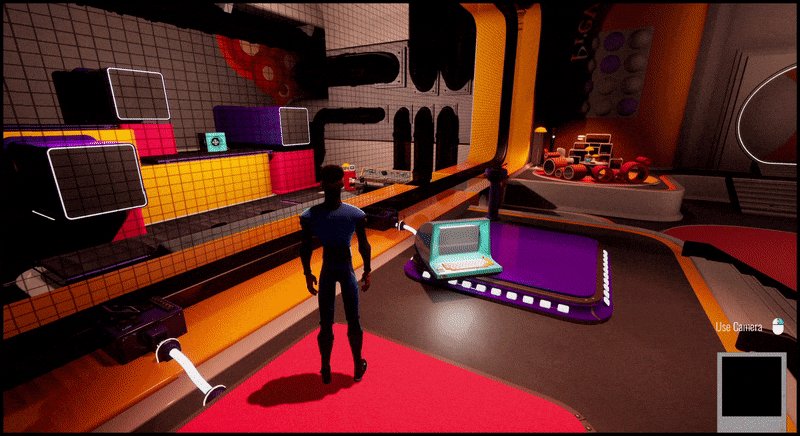
Code Mechanic Loop

I simply take a classic puzzle mechanic and adapt it to our game, I also thought that if we have time, we could hide the combination of the code using perspective in the environment.
The code isn't using numbers but symbols.

Between these code cube levels, we add some platforming phase to have a mind break and also more dynamic puzzle.

I also added a new feature to the game, conveyor belt.
Adding conveyor belt + moving platform and mixing it to the code mechanic in further levels allow to give peps and dynamic phases to my Level Design.

We had some rules given by Artfx.
Our game needed to be short, the playtime of Shutter had to be within 30 min asked.
It was really hard since, people react differently face to puzzle.
So we couldn't make too long or too complex puzzle.
I would have love to give some development to my mechanic, for now the mechanic was find the code cube to make the combination.
The code machine would always have it 3 holes stick together and wouldn't needed to be found.
As development I would have made things like to put the holes in different place, make the conveyor belt moves the holes, use more the perspective to hide the combination like we did on the intro level of the code mechanic or have a symbol of the code broken in piece that the player needs to recompose.
For example to illustrate this code broken in piece it would have gone like this :


A code machine with one hole opens a door. The player have to recompose the symbol given by the post-it (or the environement/ perspective). A classic code machine with 3 holes could be used to recompose the symbol needed on a screen.


So to recompose the symbol, the player places the piece of code cubes in the holes (in any order to not be annoying). Of course he needs to have the right symbol on screen.
When the symbol on the screen is complete, a machine creates a code cube with the recomposed symbol on it.

Then the player just needs to place the new code cube on the code machine to open the door.
While I haven't had the opportunity to bring these developments to life, I am truly pleased with what I have done.
I was able to follow a Level Design logic with my levels.
Starting with the introduction, then the development, the twist and I’m really glad I had room for the conclusion.
The conclusion is a mix of everything I have used on previous levels.

It was the biggest project I worked on during my studies at Artfx and I hope that you enjoyed playing Shutter or that I made you want to play it !

